4.4 KiB
Immich Public Proxy
Share your Immich photos and albums in a safe way without exposing your Immich instance to the public.

Immich is a wonderful bit of software, but since it holds all your private photos it's best to keep it fully locked down. This presents a problem when you want to share a photo or a gallery with someone.
Immich Public Proxy provides a barrier of security between the public and Immich, and only allows through requests which you have publicly shared. When it receives a valid request, it talks to Immich locally via API and returns only those shared images.
It exposes no ports, allows no incoming data, and has no API to exploit.
Why not simply put Immich behind a reverse proxy and only expose the /share/ path to the public?
To view a shared album in Immich, you need access to the /api/ path. If you're sharing a gallery with the public, you need
to make that path public. Any existing or future vulnerability has the potential to compromise your Immich instance.
For me, the ideal setup is to have Immich secured privately behind mTLS or VPN, and only allow public access to Immich Public Proxy.
Here is an example setup for securing Immich behind mTLS.
How to install with Docker
- Clone the repo:
git clone https://github.com/alangrainger/immich-public-proxy.git
- Create a
.envfile to configure the app.
IMMICH_URL=http://localhost:2283
PORT=3000
CACHE_AGE=2592000
IMMICH_URLis the URL to access Immich in your local network. This is not your public URL.CACHE_AGEthis is setting thecache-controlheader, to tell the browser to cache the assets. Set to 0 to disable caching.
- Start the docker container:
docker-compose up -d
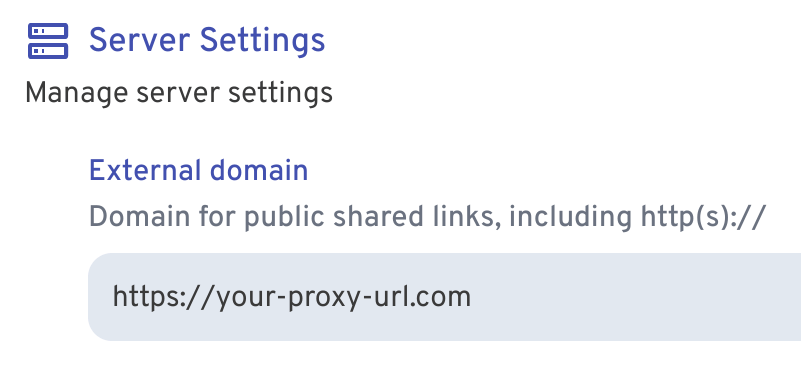
- Set the "External domain" in your Immich Server Settings to be the same as the public URL for your Immich Public Proxy:

Now whenever you share an image or gallery through Immich, it will automatically create the correct public path for you.
How it works
You share your photos/videos as normal through Immich. Because you have set the External domain in Immich settings to be the URL for your proxy app, the links that Immich generates will automaticaly have the correct URL.
When the proxy receives a request, it will come as a link like this:
https://your-proxy-url.com/share/ffSw63qnIYMtpmg0RNvOui0Dpio7BbxsObjvH8YZaobIjIAzl5n7zTX5d6EDHdOYEvo
The part after /share/ is Immich's shared link public ID (called the key in the docs).
Immich Public Proxy takes that key and makes an API call to your Immich instance over your local network, to ask what photos or videos are shared in that share URL.
If it is a valid share URL, the proxy fetches just those assets via local API and returns them to the visitor as an individual image or gallery.
If the shared link has expired or any of the assets have been put in the Immich trash, it will not return those.
Configuration
The gallery is created using lightGallery. You can change various settings to change how your gallery displays by
updating the lightGallery section in /views/gallery.ejs:
lightGallery(document.getElementById('lightgallery'), {
plugins: [lgZoom, lgThumbnail, lgVideo, lgFullscreen],
speed: 500
})
For example to disable the download button for images, you would add download: false:
lightGallery(document.getElementById('lightgallery'), {
plugins: [lgZoom, lgThumbnail, lgVideo, lgFullscreen],
download: false,
speed: 500
})
You can find all of lightGallery's settings here:
https://www.lightgalleryjs.com/docs/settings/
Feature requests
You can add feature requests here, however my goal with this project is to keep it as lean as possible.
Due to the sensitivity of data contained within Immich, I want anyone with a bit of coding knowledge to be able to read this codebase and fully understand everything it is doing.