chore(docs): clean up and add new content (#15003)
* wip: Install * wip: sharing * wip: features * wip: features * wip: tags and folder view * update links * fix: broken reference to page sections * pr feedback * Update docs/docs/overview/comparison.md Co-authored-by: Daniel Dietzler <36593685+danieldietzler@users.noreply.github.com> * webp * webp is glory * webp is glory --------- Co-authored-by: Daniel Dietzler <36593685+danieldietzler@users.noreply.github.com>
|
|
@ -202,7 +202,7 @@ Immich uses CLIP models. An ML model converts each image to an "embedding", whic
|
|||
|
||||
### How does facial recognition work?
|
||||
|
||||
See [How Facial Recognition Works](/docs/features/facial-recognition#How-Facial-Recognition-Works) for details.
|
||||
See [How Facial Recognition Works](/docs/features/facial-recognition#how-facial-recognition-works) for details.
|
||||
|
||||
### How can I disable machine learning?
|
||||
|
||||
|
|
@ -224,7 +224,7 @@ No, this is not supported. Only models listed in the [Hugging Face][huggingface]
|
|||
|
||||
### I want to be able to search in other languages besides English. How can I do that?
|
||||
|
||||
You can change to a multilingual CLIP model. See [here](/docs/features/smart-search#CLIP-model) for instructions.
|
||||
You can change to a multilingual CLIP model. See [here](/docs/features/searching#clip-model) for instructions.
|
||||
|
||||
### Does Immich support Facial Recognition for videos?
|
||||
|
||||
|
|
@ -235,7 +235,7 @@ Scanning the entire video for faces may be implemented in the future.
|
|||
|
||||
No.
|
||||
:::tip
|
||||
You can use [Smart Search](/docs/features/smart-search.md) for this to some extent. For example, if you have a Golden Retriever and a Chihuahua, type these words in the smart search and watch the results.
|
||||
You can use [Smart Search](/docs/features/searching.md) for this to some extent. For example, if you have a Golden Retriever and a Chihuahua, type these words in the smart search and watch the results.
|
||||
:::
|
||||
|
||||
### I'm getting a lot of "faces" that aren't faces, what can I do?
|
||||
|
|
|
|||
|
|
@ -18,10 +18,10 @@ You can use [this guide](/docs/guides/smtp-gmail) to use Gmail's SMTP server.
|
|||
|
||||
Users can manage their email notification settings from their account settings page on the web. They can choose to turn email notifications on or off for the following events:
|
||||
|
||||
<img src={require('./img/user-notifications-settings.png').default} width="80%" title="User notification settings" />
|
||||
<img src={require('./img/user-notifications-settings.webp').default} width="80%" title="User notification settings" />
|
||||
|
||||
## Notification templates
|
||||
|
||||
You can override the default notification text with custom templates in HTML format. You can use tags to show dynamic tags in your templates.
|
||||
|
||||
<img src={require('./img/user-notifications-templates.png').default} width="80%" title="User notification templates" />
|
||||
<img src={require('./img/user-notifications-templates.webp').default} width="80%" title="User notification templates" />
|
||||
|
|
|
|||
|
Before 
(image error) Size: 12 KiB |
|
Before 
(image error) Size: 19 KiB |
|
Before 
(image error) Size: 16 KiB |
|
Before 
(image error) Size: 14 KiB |
|
Before 
(image error) Size: 79 KiB After 
(image error) Size: 167 KiB 

|
BIN
docs/docs/administration/img/administration-panel.webp
Normal file
|
After 
(image error) Size: 8.6 KiB |
|
Before 
(image error) Size: 36 KiB |
BIN
docs/docs/administration/img/authentik-redirect.webp
Normal file
|
After 
(image error) Size: 18 KiB |
|
Before 
(image error) Size: 25 KiB |
BIN
docs/docs/administration/img/customize-delete-user.webp
Normal file
|
After 
(image error) Size: 11 KiB |
|
Before 
(image error) Size: 4.9 KiB |
BIN
docs/docs/administration/img/disable-password-login.webp
Normal file
|
After 
(image error) Size: 3.4 KiB |
|
Before 
(image error) Size: 4.7 KiB |
BIN
docs/docs/administration/img/enable-password-login.webp
Normal file
|
After 
(image error) Size: 3.3 KiB |
|
Before 
(image error) Size: 34 KiB |
BIN
docs/docs/administration/img/immediately-remove-user.webp
Normal file
|
After 
(image error) Size: 13 KiB |
|
Before 
(image error) Size: 35 KiB |
BIN
docs/docs/administration/img/list-users.webp
Normal file
|
After 
(image error) Size: 17 KiB |
|
Before 
(image error) Size: 18 KiB |
BIN
docs/docs/administration/img/password-login-settings.webp
Normal file
|
After 
(image error) Size: 4.9 KiB |
|
Before 
(image error) Size: 68 KiB |
|
Before 
(image error) Size: 54 KiB |
|
Before 
(image error) Size: 16 KiB |
BIN
docs/docs/administration/img/reset-admin-password.webp
Normal file
|
After 
(image error) Size: 8.9 KiB |
|
Before 
(image error) Size: 60 KiB |
BIN
docs/docs/administration/img/server-stats.webp
Normal file
|
After 
(image error) Size: 46 KiB |
|
Before 
(image error) Size: 47 KiB |
BIN
docs/docs/administration/img/user-management-update.webp
Normal file
|
After 
(image error) Size: 16 KiB |
|
Before 
(image error) Size: 109 KiB |
BIN
docs/docs/administration/img/user-notifications-settings.webp
Normal file
|
After 
(image error) Size: 28 KiB |
|
Before 
(image error) Size: 195 KiB |
BIN
docs/docs/administration/img/user-notifications-templates.webp
Normal file
|
After 
(image error) Size: 55 KiB |
|
Before 
(image error) Size: 35 KiB |
BIN
docs/docs/administration/img/user-quota-size.webp
Normal file
|
After 
(image error) Size: 12 KiB |
|
Before 
(image error) Size: 36 KiB |
BIN
docs/docs/administration/img/user-storage-label.webp
Normal file
|
After 
(image error) Size: 12 KiB |
|
|
@ -48,8 +48,4 @@ When a new asset is uploaded it kicks off a series of jobs, which include metada
|
|||
|
||||
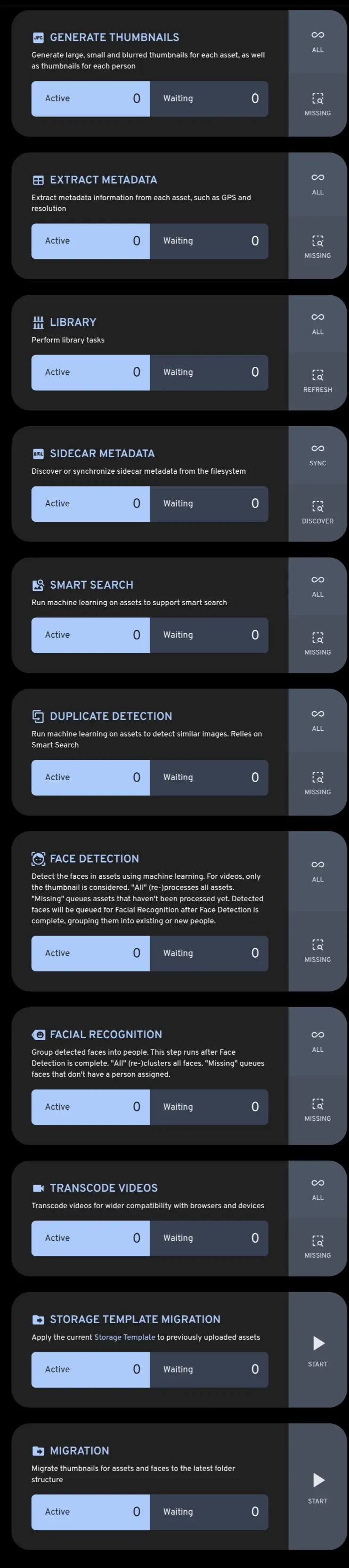
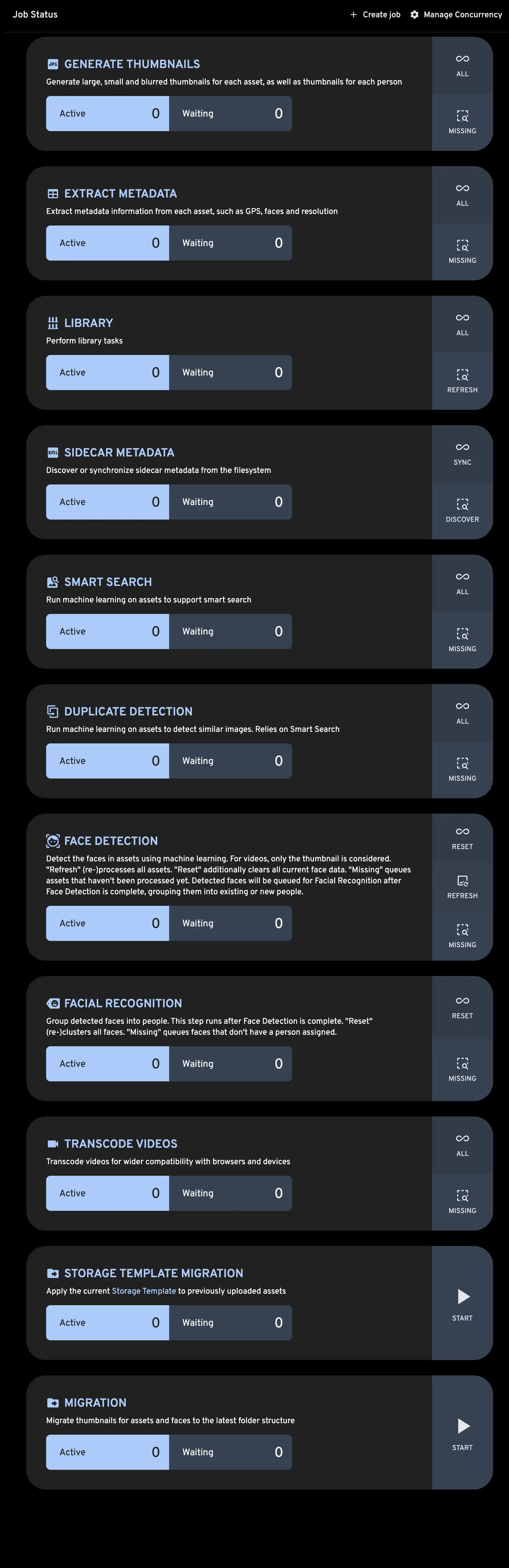
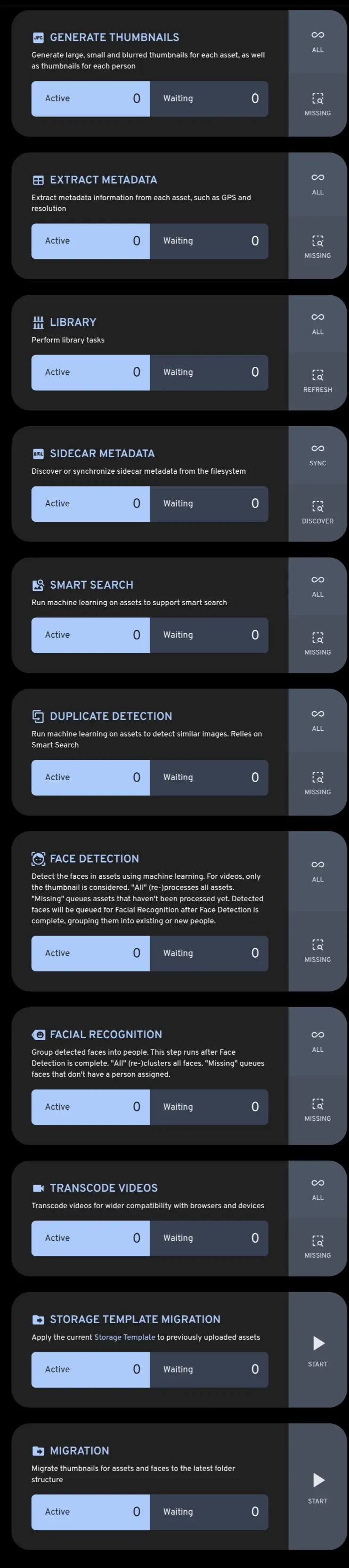
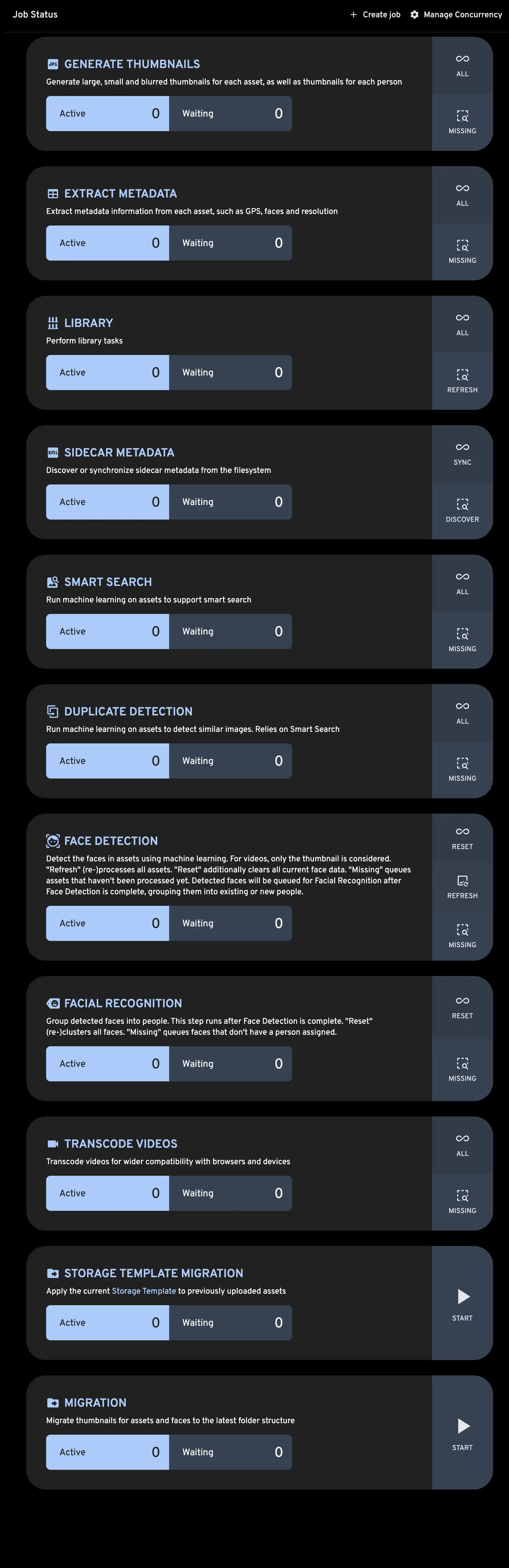
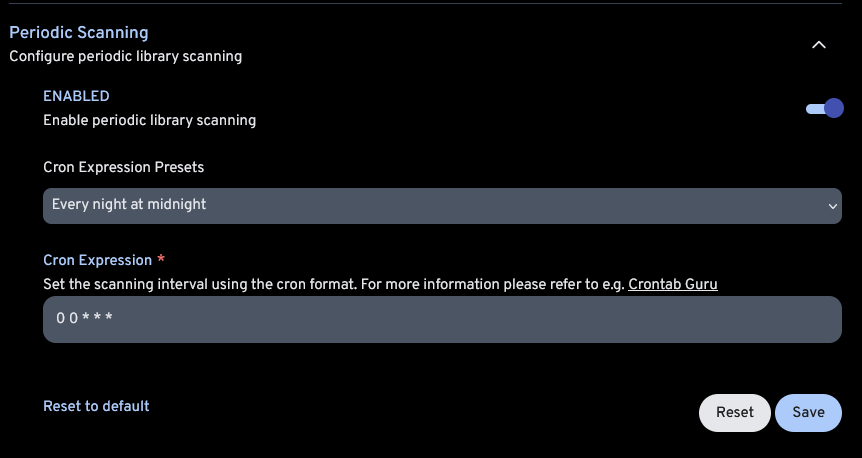
Additionally, some jobs run on a schedule, which is every night at midnight. This schedule, with the exception of [External Libraries](/docs/features/libraries) scanning, cannot be changed.
|
||||
|
||||
:::info
|
||||
Storage Migration job can be run after changing the [Storage Template](/docs/administration/storage-template.mdx), in order to apply the change to the existing library.
|
||||
:::
|
||||
|
||||
<img src={require('./img/admin-jobs.webp').default} width="60%" title="Admin jobs" />
|
||||
|
|
|
|||
|
|
@ -1,31 +0,0 @@
|
|||
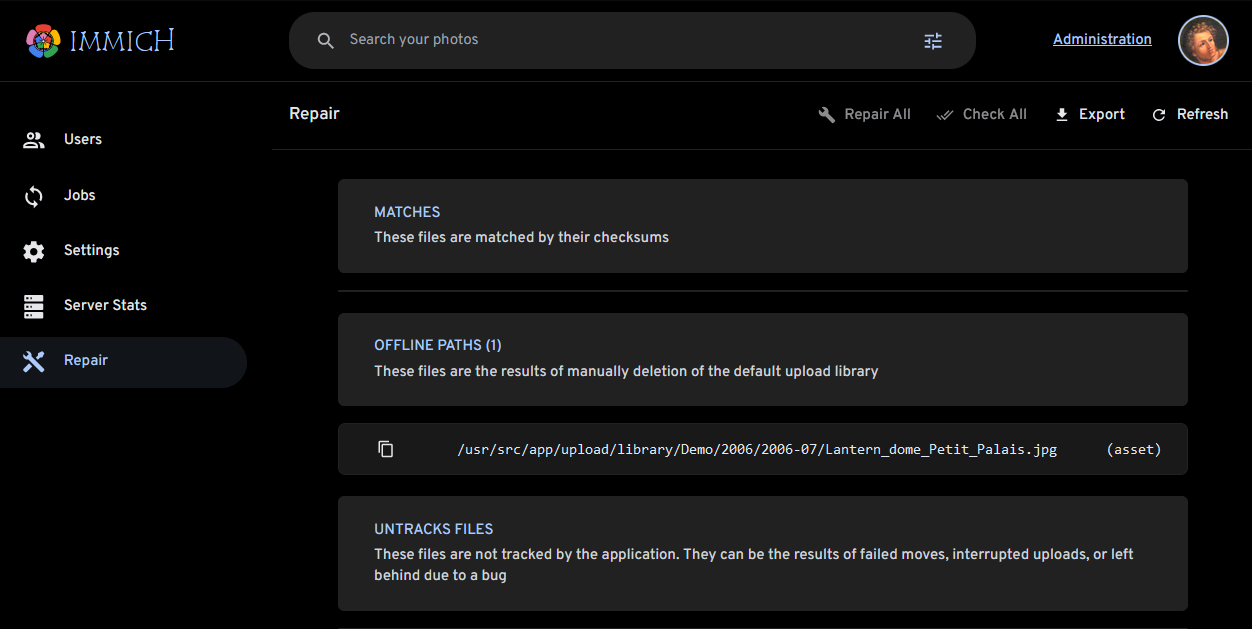
# Repair Page
|
||||
|
||||
:::warning
|
||||
This feature is currently disabled and will be reworked in the near future.
|
||||
:::
|
||||
|
||||
The repair page is designed to give information to the system administrator about files that are not tracked, or offline paths.
|
||||
|
||||
## Natural State
|
||||
|
||||
In this situation, everything is in its place and there is no problem that the system administrator should be aware of.
|
||||
|
||||
<img src={require('./img/repair-page.png').default} title="server statistic" />
|
||||
|
||||
## Any Other Situation
|
||||
|
||||
:::note RAM Usage
|
||||
Several users report a situation where the page fails to load. In order to solve this problem you should try to allocate more RAM to Immich, if the problem continues, you should stop using the reverse proxy while loading the page.
|
||||
:::
|
||||
|
||||
In any other situation, there are 3 different options that can appear:
|
||||
|
||||
- MATCHES - These files are matched by their checksums.
|
||||
|
||||
- OFFLINE PATHS - These files are the result of manually deleting files from immich or a failed file move in the past (losing track of a file).
|
||||
|
||||
- UNTRACKED FILES - These files are not tracked by the application. They can be the result of failed moves, interrupted uploads, or left behind due to a bug.
|
||||
|
||||
In addition, you can download the information from a page, mark everything (in order to check hashing) and correct the problem if a match is found in the hashing.
|
||||
|
||||
<img src={require('./img/repair-page-1.png').default} title="server statistic" />
|
||||
|
|
@ -1,13 +1,9 @@
|
|||
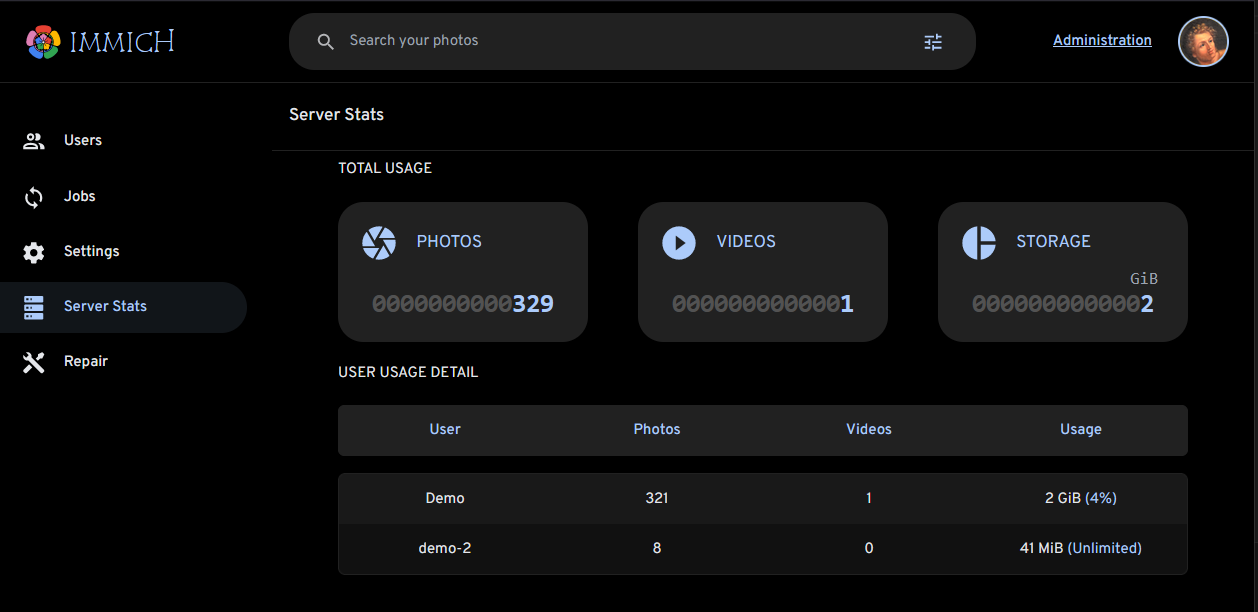
# Server Stats
|
||||
|
||||
Server statistics to show the total number of videos, photos, and usage per user.
|
||||
|
||||
:::info
|
||||
If a storage quota has been defined for the user, the usage number will be displayed as a percentage of the total storage quota allocated to them.
|
||||
:::
|
||||
Server statistics to show the total number of videos, photos, usage and quota per user.
|
||||
|
||||
:::info External library
|
||||
External libraries are not included in the storage quota.
|
||||
External libraries are not included in the storage quota due to custom mount points.
|
||||
:::
|
||||
|
||||
<img src={require('./img/server-stats.png').default} title="server statistic" />
|
||||
<img src={require('./img/server-stats.webp').default} title="server statistic" />
|
||||
|
|
|
|||
|
|
@ -1,10 +1,6 @@
|
|||
# System Settings
|
||||
|
||||
On the system settings page, the administrator can manage global settings for the Immich instance.
|
||||
|
||||
:::note
|
||||
Viewing and modifying the system settings is restricted to the Administrator.
|
||||
:::
|
||||
The admin user can manage settings for the Immich instance here.
|
||||
|
||||
:::tip
|
||||
You can always return to the default settings by clicking the `Reset to default` button.
|
||||
|
|
@ -104,8 +100,7 @@ You can choose to disable a certain type of machine learning, for example smart
|
|||
|
||||
### Smart Search
|
||||
|
||||
The [smart search](/docs/features/smart-search) settings are designed to allow the search tool to be used using [CLIP](https://openai.com/research/clip) models that [can be changed](/docs/FAQ#can-i-use-a-custom-clip-model), different models will necessarily give better results but may consume more processing power, when changing a model it is mandatory to re-run the
|
||||
Smart Search job on all images to fully apply the change.
|
||||
The [smart search](/docs/features/searching) settings allow you to change the [CLIP model](https://openai.com/research/clip). Larger models will typically provide [more accurate search results](https://github.com/immich-app/immich/discussions/11862) but consume more processing power and RAM. When [changing the CLIP model](/docs/FAQ#can-i-use-a-custom-clip-model) it is mandatory to re-run the Smart Search job on all images to fully apply the change.
|
||||
|
||||
:::info Internet connection
|
||||
Changing models requires a connection to the Internet to download the model.
|
||||
|
|
|
|||
|
|
@ -41,7 +41,7 @@ The system administrator can see the usage quota percentage of all users in Serv
|
|||
External libraries don't take up space from the storage quota.
|
||||
:::
|
||||
|
||||
<img src={require('./img/user-quota-size.png').default} width="40%" title="Set Quota Size" />
|
||||
<img src={require('./img/user-quota-size.webp').default} width="40%" title="Set Quota Size" />
|
||||
|
||||
## Set Storage Label For User
|
||||
|
||||
|
|
@ -51,13 +51,13 @@ To apply a storage template, go to the Administration page -> click on the penci
|
|||
To apply the Storage Label to previously uploaded assets, run the Storage Migration Job.
|
||||
:::
|
||||
|
||||
<img src={require('./img/user-storage-label.png').default} width="40%" title="Delete User" />
|
||||
<img src={require('./img/user-storage-label.webp').default} width="40%" title="Delete User" />
|
||||
|
||||
## Password Reset
|
||||
|
||||
To reset a user's password, click the pencil icon to edit a user, then click "Reset Password". The user's password will be reset to random password and they have to change it next time the sign in.
|
||||
|
||||
<img src={require('./img/user-management-update.png').default} width="40%" title="Reset Password" />
|
||||
<img src={require('./img/user-management-update.webp').default} width="40%" title="Reset Password" />
|
||||
|
||||
## Delete a User
|
||||
|
||||
|
|
@ -72,7 +72,7 @@ You can customize the time of the deletion of the users from the Administration
|
|||
The user deletion job runs at midnight to check for users that are ready for deletion. Changes to this setting will be evaluated at the next execution.
|
||||
:::
|
||||
|
||||
<img src={require('./img/customize-delete-user.png').default} width="80%" title="Customize Delete User" />
|
||||
<img src={require('./img/customize-delete-user.webp').default} width="80%" title="Customize Delete User" />
|
||||
|
||||
### Immediately Remove User
|
||||
|
||||
|
|
@ -80,4 +80,4 @@ You can choose to delete a user immediately by checking the box
|
|||
`Queue user and assets for immediate deletion` in the deletion process, this will immediately remove the user and all assets.
|
||||
This cannot be undone and the files cannot be recovered.
|
||||
|
||||
<img src={require('./img/immediately-remove-user.png').default} width="40%" title="Customize Delete User" />
|
||||
<img src={require('./img/immediately-remove-user.webp').default} width="40%" title="Customize Delete User" />
|
||||
|
|
|
|||
|
|
@ -2,7 +2,7 @@
|
|||
sidebar_position: 1
|
||||
---
|
||||
|
||||
import AppArchitecture from './img/app-architecture.png';
|
||||
import AppArchitecture from './img/app-architecture.webp';
|
||||
import MobileArchitecture from './img/immich_mobile_architecture.svg';
|
||||
|
||||
# Architecture
|
||||
|
|
|
|||
|
Before 
(image error) Size: 55 KiB |
BIN
docs/docs/developer/img/app-architecture.webp
Normal file
|
After 
(image error) Size: 17 KiB |
|
|
@ -1,8 +1,14 @@
|
|||
# Automatic Backup
|
||||
|
||||
A guide on how the foreground and background automatic backup works.
|
||||
Immich supports uploading photos and videos from your mobile device to the server automatically.
|
||||
|
||||
<img src={require('./img/background-foreground-backup.png').default} width="50%" title="Foreground&Background Backup" />
|
||||
---
|
||||
|
||||
You can enable the settings by accessing the upload options from the upload page
|
||||
|
||||
<img src={require('./img/backup-settings-access.webp').default} width="50%" title="Backup option selection" />
|
||||
|
||||
<img src={require('./img/background-foreground-backup.webp').default} width="50%" title="Foreground&Background Backup" />
|
||||
|
||||
## Foreground backup
|
||||
|
||||
|
|
@ -10,9 +16,9 @@ If foreground backup is enabled: whenever the app is opened or resumed, it will
|
|||
|
||||
## Background backup
|
||||
|
||||
Background backup is available thanks to the contribution effort of [@fyfrey](https://github.com/fyfrey) and [@martyfuhry](https://github.com/martyfuhry).
|
||||
This feature is intended for everyday use. For initial bulk uploading, please use the foreground upload feature. For more information on why background upload is not working as expected, please refer to the [FAQ](/docs/FAQ#why-does-foreground-backup-stop-when-i-navigate-away-from-the-app-shouldnt-it-transfer-the-job-to-background-backup).
|
||||
|
||||
If background backup is enabled. The app will periodically check if there are any new photos or videos in the selected album(s) to be uploaded to the cloud. If there are, it will upload them to the cloud in the background.
|
||||
If background backup is enabled. The app will periodically check if there are any new photos or videos in the selected album(s) to be uploaded to the server. If there are, it will upload them to the cloud in the background.
|
||||
|
||||
:::info Note
|
||||
|
||||
|
|
@ -30,7 +36,7 @@ If background backup is enabled. The app will periodically check if there are an
|
|||
- You must enable **Background App Refresh** for the app to work in the background. You can enable it in the Settings app under General > Background App Refresh.
|
||||
|
||||
<div style={{textAlign: 'center'}}>
|
||||
<img src={require('./img/background-app-refresh.png').default} width="30%" title="background-app-refresh" />
|
||||
<img src={require('./img/background-app-refresh.webp').default} width="30%" title="background-app-refresh" />
|
||||
</div>
|
||||
|
||||
:::
|
||||
|
|
|
|||
|
|
@ -170,4 +170,4 @@ immich upload --include-hidden --recursive directory/
|
|||
|
||||
The API key can be obtained in the user setting panel on the web interface.
|
||||
|
||||

|
||||

|
||||
|
|
|
|||
|
|
@ -6,15 +6,15 @@ Immich recognizes faces in your photos and videos and groups them together into
|
|||
|
||||
The list of people is shown in the Explore page.
|
||||
|
||||
<img src={require('./img/facial-recognition-1.png').default} title='Facial Recognition 1' />
|
||||
<img src={require('./img/facial-recognition-1.webp').default} title='Facial Recognition 1' />
|
||||
|
||||
Upon clicking on a person, a list of assets that contain their face will be shown.
|
||||
|
||||
<img src={require('./img/facial-recognition-2.png').default} title='Facial Recognition 2' />
|
||||
<img src={require('./img/facial-recognition-2.webp').default} title='Facial Recognition 2' />
|
||||
|
||||
The asset detail view will also show the faces that are recognized in the asset.
|
||||
|
||||
<img src={require('./img/facial-recognition-3.png').default} title='Facial Recognition 3' />
|
||||
<img src={require('./img/facial-recognition-3.webp').default} title='Facial Recognition 3' />
|
||||
|
||||
## Actions
|
||||
|
||||
|
|
@ -28,7 +28,7 @@ Additional actions you can do include:
|
|||
|
||||
It can be found from the app bar when you access the detail view of a person.
|
||||
|
||||
<img src={require('./img/facial-recognition-4.png').default} title='Facial Recognition 4' width="70%"/>
|
||||
<img src={require('./img/facial-recognition-4.webp').default} title='Facial Recognition 4' width="70%"/>
|
||||
|
||||
## How Face Detection Works
|
||||
|
||||
|
|
|
|||
17
docs/docs/features/folder-view.md
Normal file
|
|
@ -0,0 +1,17 @@
|
|||
# Folder View
|
||||
|
||||
Folder view provides an additional view besides the timeline that is similar to a file explorer. It allows you to navigate through the folders and files in the library. This feature is handy for a highly curated and customized external library or a nicely configured storage template.
|
||||
|
||||
You can enable this feature under [`Account Settings > Features > Folder View`](https://my.immich.app/user-settings?isOpen=feature+folders)
|
||||
|
||||
## Enable folder view
|
||||
|
||||
<img src={require('./img/folder-view-enable.webp').default} width="80%" title='Folder view enable' />
|
||||
|
||||
## Usage
|
||||
|
||||
You can then navigate to the view from the sidebar to explore the folders and files in your library.
|
||||
|
||||
<img src={require('./img/folder-access.webp').default} width="30%" title='Folder view access' />
|
||||
|
||||
<img src={require('./img/folder-view-1.webp').default} width="100%" title='Folder view' />
|
||||
|
|
@ -1,4 +1,4 @@
|
|||
# Hardware Transcoding [Experimental]
|
||||
# Hardware Transcoding
|
||||
|
||||
This feature allows you to use a GPU to accelerate transcoding and reduce CPU load.
|
||||
Note that hardware transcoding produces significantly larger videos than software transcoding with similar settings, typically with lower quality. Using slow presets and preferring more efficient codecs can narrow this gap.
|
||||
|
|
|
|||
|
Before 
(image error) Size: 63 KiB |
BIN
docs/docs/features/img/background-app-refresh.webp
Normal file
|
After 
(image error) Size: 13 KiB |
|
Before 
(image error) Size: 220 KiB |
BIN
docs/docs/features/img/background-foreground-backup.webp
Normal file
|
After 
(image error) Size: 43 KiB |
BIN
docs/docs/features/img/backup-settings-access.webp
Normal file
|
After 
(image error) Size: 15 KiB |
|
Before 
(image error) Size: 524 KiB |
BIN
docs/docs/features/img/facial-recognition-1.webp
Normal file
|
After 
(image error) Size: 42 KiB |
|
Before 
(image error) Size: 2.6 MiB |
BIN
docs/docs/features/img/facial-recognition-2.webp
Normal file
|
After 
(image error) Size: 94 KiB |
|
Before 
(image error) Size: 1.6 MiB |
BIN
docs/docs/features/img/facial-recognition-3.webp
Normal file
|
After 
(image error) Size: 59 KiB |
|
Before 
(image error) Size: 416 KiB |
BIN
docs/docs/features/img/facial-recognition-4.webp
Normal file
|
After 
(image error) Size: 22 KiB |
BIN
docs/docs/features/img/folder-access.webp
Normal file
|
After 
(image error) Size: 14 KiB |
BIN
docs/docs/features/img/folder-view-1.webp
Normal file
|
After 
(image error) Size: 110 KiB |
BIN
docs/docs/features/img/folder-view-enable.webp
Normal file
|
After 
(image error) Size: 17 KiB |
|
Before 
(image error) Size: 1.5 MiB |
|
Before 
(image error) Size: 31 KiB |
BIN
docs/docs/features/img/library-custom-scan-interval.webp
Normal file
|
After 
(image error) Size: 12 KiB |
|
Before 
(image error) Size: 64 KiB |
BIN
docs/docs/features/img/me.webp
Normal file
|
After 
(image error) Size: 16 KiB |
|
Before 
(image error) Size: 379 KiB |
BIN
docs/docs/features/img/mobile-upload-open-photo.webp
Normal file
|
After 
(image error) Size: 20 KiB |
|
Before 
(image error) Size: 2.1 MiB |
BIN
docs/docs/features/img/mobile-upload-selected-photos.webp
Normal file
|
After 
(image error) Size: 180 KiB |
|
Before 
(image error) Size: 64 KiB |
BIN
docs/docs/features/img/my-wife.webp
Normal file
|
After 
(image error) Size: 16 KiB |
|
Before 
(image error) Size: 44 KiB |
BIN
docs/docs/features/img/obtain-api-key.webp
Normal file
|
After 
(image error) Size: 13 KiB |
|
Before 
(image error) Size: 43 KiB |
BIN
docs/docs/features/img/partner-sharing-1.webp
Normal file
|
After 
(image error) Size: 34 KiB |
|
Before 
(image error) Size: 32 KiB |
BIN
docs/docs/features/img/partner-sharing-2.webp
Normal file
|
After 
(image error) Size: 16 KiB |
|
Before 
(image error) Size: 236 KiB |
BIN
docs/docs/features/img/partner-sharing-3.webp
Normal file
|
After 
(image error) Size: 11 KiB |
|
Before 
(image error) Size: 30 KiB |
BIN
docs/docs/features/img/partner-sharing-4.webp
Normal file
|
After 
(image error) Size: 24 KiB |
|
Before 
(image error) Size: 28 KiB |
BIN
docs/docs/features/img/partner-sharing-5.webp
Normal file
|
After 
(image error) Size: 19 KiB |
|
Before 
(image error) Size: 1.6 MiB |
BIN
docs/docs/features/img/partner-sharing-6.webp
Normal file
|
After 
(image error) Size: 9.4 KiB |
|
Before 
(image error) Size: 37 KiB |
BIN
docs/docs/features/img/partner-sharing-7.webp
Normal file
|
After 
(image error) Size: 24 KiB |
BIN
docs/docs/features/img/partner-sharing-8.webp
Normal file
|
After 
(image error) Size: 12 KiB |
BIN
docs/docs/features/img/public-shared-link-album.webp
Normal file
|
After 
(image error) Size: 17 KiB |
BIN
docs/docs/features/img/public-shared-link-form.webp
Normal file
|
After 
(image error) Size: 23 KiB |
BIN
docs/docs/features/img/public-shared-link-individual.webp
Normal file
|
After 
(image error) Size: 99 KiB |
|
Before 
(image error) Size: 189 KiB |
BIN
docs/docs/features/img/reverse-geocoding-mobile1.webp
Normal file
|
After 
(image error) Size: 43 KiB |