| .github | ||
| docs | ||
| public | ||
| src | ||
| views | ||
| .dockerignore | ||
| .env.example | ||
| .eslintrc | ||
| .gitignore | ||
| config.json | ||
| docker-compose.yml | ||
| Dockerfile | ||
| healthcheck.js | ||
| LICENSE | ||
| package.json | ||
| README.md | ||
| tsconfig.json | ||
Immich Public Proxy
Share your Immich photos and albums in a safe way without exposing your Immich instance to the public.

Table of Contents
- Demo

- About this project
- Install with Docker
- How to use it
- How it works
- Additional configuration
- Feature requests
About this project
Immich is a wonderful bit of software, but since it holds all your private photos it's best to keep it fully locked down. This presents a problem when you want to share a photo or a gallery with someone.
Immich Public Proxy provides a barrier of security between the public and Immich, and only allows through requests which you have publicly shared. When it receives a valid request, it talks to Immich locally via API and returns only those shared images.
It does not require an API key which reduces the attack surface even further. The only things that the proxy can access are photos that you have made publicly available in Immich. It is stateless and does not know anything about your Immich instance.
Features
- Supports sharing photos and videos.
- Supports password-protected shares.
- If sharing a single image, the link will directly open the image file so that you can embed it anywhere you would a normal image.
- All usage happens through Immich - you won't need to touch this app after the initial configuration.
Why not simply put Immich behind a reverse proxy and only expose the /share/ path to the public?
To view a shared album in Immich, you need access to the /api/ path. If you're sharing a gallery with the public, you need
to make that path public. Any existing or future vulnerability has the potential to compromise your Immich instance.
For me, the ideal setup is to have Immich secured privately behind mTLS or VPN, and only allow public access to Immich Public Proxy. Here is an example setup for securing Immich behind mTLS using Caddy.
How to install with Docker
-
Download the docker-compose.yml file.
-
Create a
.envfile to configure the app:
IMMICH_URL=http://localhost:2283
PROXY_PUBLIC_URL=https://your-proxy-url.com
PORT=3000
CACHE_AGE=2592000
IMMICH_URLis the URL to access Immich in your local network. This is not your public URL.PROXY_PUBLIC_URLis the public URL for your proxy.PORTis the external port you want for the docker container.CACHE_AGEthis is setting the Cache-Control header, to tell the visitor's browser to cache the assets. Set to 0 to disable caching. By default this is 30 days.
- Start the docker container:
docker-compose up -d
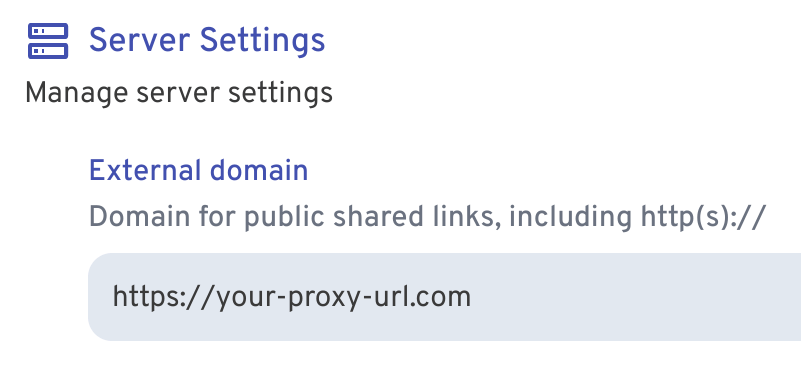
- Set the "External domain" in your Immich Server Settings to be the same as the
PROXY_PUBLIC_URL:

Now whenever you share an image or gallery through Immich, it will automatically create the correct public path for you.
How to use it
Other than the initial configuration above, everything else is managed through Immich.
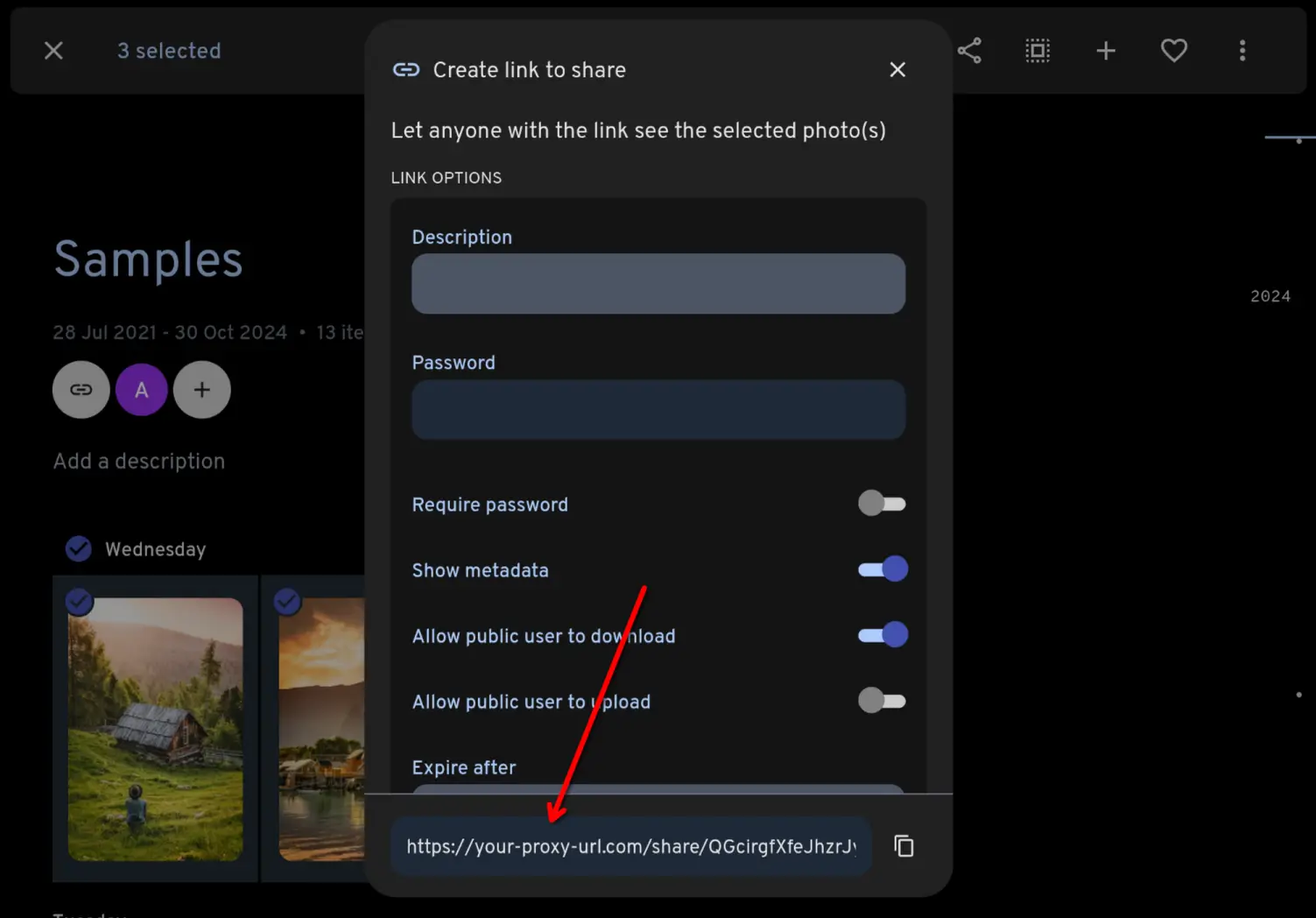
You share your photos/videos as normal through Immich. Because you have set the External domain in Immich settings to be the URL for your proxy app, the links that Immich generates will automaticaly have the correct URL:

How it works
When the proxy receives a request, it will come as a link like this:
https://your-proxy-url.com/share/ffSw63qnIYMtpmg0RNvOui0Dpio7BbxsObjvH8YZaobIjIAzl5n7zTX5d6EDHdOYEvo
The part after /share/ is Immich's shared link public ID (called the key in the docs).
Immich Public Proxy takes that key and makes an API call to your Immich instance over your local network, to ask what photos or videos are shared in that share URL.
If it is a valid share URL, the proxy fetches just those assets via local API and returns them to the visitor as an individual image or gallery.
If the shared link has expired or any of the assets have been put in the Immich trash, it will not return those.
Additional configuration
The gallery is created using lightGallery. You can adjust various settings to customise how your gallery displays.
-
Make a copy of config.json in the same folder as your
docker-compose.yml. -
Pass the config to your docker container by adding a volume like this:
volumes:
- ./config.json:/app/config.json:ro
- Restart your container and your custom configuration should be active.
You can find all of lightGallery's settings here: https://www.lightgalleryjs.com/docs/settings/
For example to disable the download button for images, you would change download to false:
{
"lightGallery": {
"controls": true,
"download": false,
"mobileSettings": {
"controls": false,
"showCloseIcon": true,
"download": false
}
}
}
Feature requests
You can add feature requests here, however my goal with this project is to keep it as lean as possible.
Due to the sensitivity of data contained within Immich, I want anyone with a bit of coding knowledge to be able to read this codebase and fully understand everything it is doing.